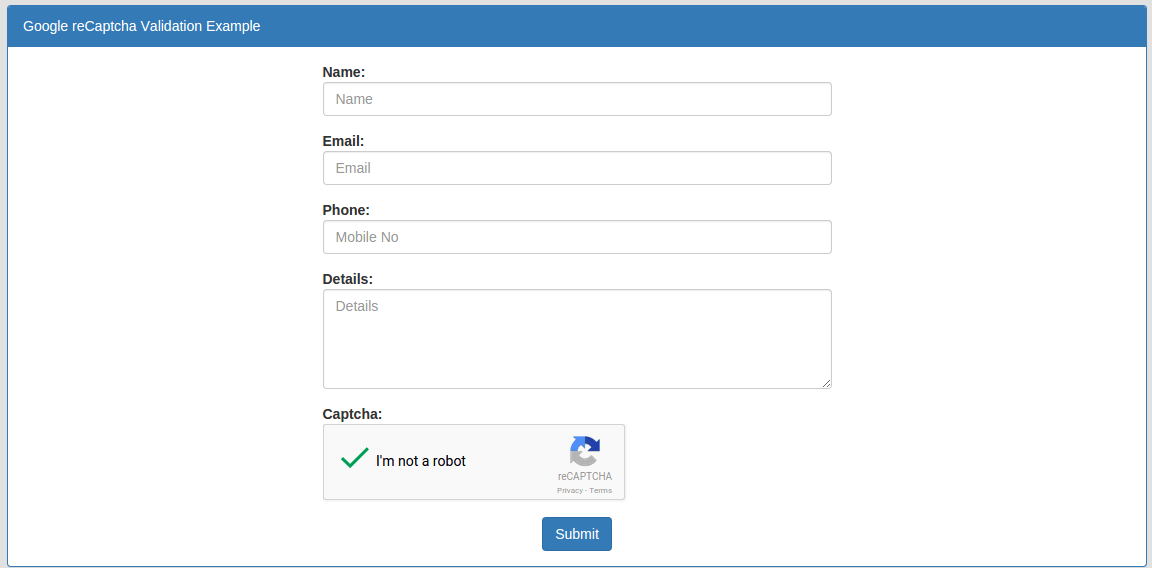
Validate Form on Submit using Google reCaptcha Validation Example in Laravel
A Qoutes about using captcha is "Tough on bots and Easy on humans".You are going to use Google recaptcha so you must know the benefits of using Google recaptcha.
Nomally any captcha protect your websites from spamming.
Google day by day made changes in their library as in past you have to validate via awful distorted text which you have to put in the text box to verify that you are not a robot but now there is a single click to confirm that yes you are not a robot.
reCaptcha is a totally free service that make you websites away from being spam so it means reCaptcha is built only for security purpose.
I am going to use NoCaptcha reCaptcha which is improved version of Captcha announced by Google.
We all know that when Google announce improved version then definitely they will put some great benefits.
In Laravel, There are so many packages to use Google NoCaptcha reCaptcha.
Almost every websites using captcha for security reason either in contact form or in register form.
Let's start with anhskohbo/no-captcha packages that is very popular now a days. As I told you there are many packages are available like buzz/laravel-google-captcha and google/recaptcha you can use any one of them.
I will recommend Composer that is widely used as a dependecy manager for PHP packages. To add this dependency using the command, run following command from your project directory.
composer require anhskohbo/no-captcha
Now add the service provider to the providers array in following path config/app.php
Anhskohbo\NoCaptcha\NoCaptchaServiceProvider::classStep2: Add NOCAPTCHA_SECRET and NOCAPTCHA_SITEKEY
Add these line in your .env file
NOCAPTCHA_SECRET=[secret-key] - 6LeIxAcTAAAAAGG-vFI1TnRWxMZNFuojJ4WifJWe NOCAPTCHA_SITEKEY=[site-key] - 6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI
To get secret-key and site-key click here Recaptcha Admin
For now Google provide dummy Site key and Secret key. All verification requests will pass by using these keys in your website and No Catpcha will be display on your website but this will be for only testing purpose.
Step3: Add Route and Controller functions
- Route::get('captcha-form-validation',array('as'=>'google.get-recaptcha-validation-form','uses'=>'FileController@getCaptchaForm')) ;
- Route::post('captcha-form-validation',array('as'=>'google.post-recaptcha-validation','uses'=>'FileController@postCaptchaForm')) ;
Add these two methods in your controller.
- public function getCaptchaForm(){
- return view('files.captchaform');
- }
- public function postCaptchaForm(Request $request){
- $this->validate($request, [
- 'name' => 'required',
- 'email'=>'required|email',
- 'phone'=>'required|numeric|digits:10',
- 'details' => 'required',
- 'g-recaptcha-response' => 'required|captcha',
- ]);
- }
Now create a blade file where you have to validate your form using Google no-captcha recaptcha
resources/views/files/captchaform.blade.php
- <div class="panel panel-primary">
- <div class="panel-heading">Google reCaptcha Validation Example</div>
- <div class="panel-body">
- <div class="row">
- <div class="col-xs-12 col-sm-12 col-md-6 col-md-offset-3">
- {!! Form::open(array('route' => 'google.post-recaptcha-validation','method'=>'POST','files'=>true,'id'=>'myform')) !!}
- <div class="col-xs-12 col-sm-12 col-md-12">
- <div class="form-group">
- <strong>Name:</strong>
- {!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!}
- {!! $errors->first('name', '<p class="alert alert-danger">:message</p>') !!}
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-12">
- <div class="form-group">
- <strong>Email:</strong>
- {!! Form::text('email', null, array('placeholder' => 'Email','class' => 'form-control')) !!}
- {!! $errors->first('email', '<p class="alert alert-danger">:message</p>') !!}
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-12">
- <div class="form-group">
- <strong>Phone:</strong>
- {!! Form::text('phone', null, array('placeholder' => 'Mobile No','class' => 'form-control')) !!}
- {!! $errors->first('phone', '<p class="alert alert-danger">:message</p>') !!}
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-12">
- <div class="form-group">
- <strong>Details:</strong>
- {!! Form::textarea('details', null, array('placeholder' => 'Details','class' => 'form-control','style'=>'height:100px')) !!}
- {!! $errors->first('details', '<p class="alert alert-danger">:message</p>') !!}
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-12">
- <div class="form-group">
- <strong>Captcha:</strong>
- {!! app('captcha')->display() !!}
- {!! $errors->first('g-recaptcha-response', '<p class="alert alert-danger">:message</p>') !!}
- </div>
- </div>
- <div class="col-xs-12 col-sm-12 col-md-12 text-center">
- <button type="submit" class="btn btn-primary">Submit</button>
- </div>
- {!! Form::close() !!}
- </div>
- </div>
- </div>
- </div>
Don't forget to add script file in head section.
- <script src="https://www.google.com/recaptcha/api.js"></script>
Now try this code in your application to validate your form using Google Nocapcha reCaptcha.