In this tutorial, I will tell you how to implement multiple input tags with dynamic data from MySQL database table using jquery plugin "tagmanager" and "typeahead" JS.
This is required in the application in which you need to show user selected options in a text area in tags with remove option.
This functionality can be done very easily by using jQuery "tagmanager" plugin for multiple input tags based on user selection from dynamic list of data.
Using Tag Manager plugin you can manage input tags separately from each input with better layout.
There are so many plugin available for multiple input tags but Tag Manager plugin can be easily implemented into application with different tag styles.
You can trigger the events to get notification when things happen. For example, when you are going to push the new tags or you have pushed a new tag and also when you remove any tag then you can hook on these events.
To use tag manager you need to have following libraries :
- bootstrap.min.css
- tagmanager.min.css
- jquery.min.js
- bootstrap.min.js
- tagmanager.min.js
- bootstrap3-typeahead.min.js
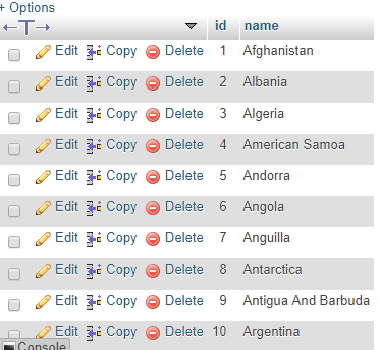
For this example, I have a database table with all countries :

Now create a "index.php" file for testing :
index.php
- <!DOCTYPE html>
- <html>
- <head>
- <title>PHP Bootstrap - dynamic autocomplete tag input using jquery tag manager plugin </title>
- <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
- <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.css">
- <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
- <script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-3-typeahead/4.0.1/bootstrap3-typeahead.min.js"></script>
- </head>
- <body>
- <div class="container">
- <div class="form-group">
- <label>Add Country Tags:</label>
- <input type="text" name="countries" placeholder="Type here.." class="typeahead tm-input form-control tm-input-info"/>
- </div>
- </div>
- <script type="text/javascript">
- $(document).ready(function() {
- var tags = $(".tm-input").tagsManager();
- jQuery(".typeahead").typeahead({
- source: function (query, process) {
- return $.get('aj.php', { query: query }, function (data) {
- data = $.parseJSON(data);
- return process(data);
- });
- },
- afterSelect :function (item){
- tags.tagsManager("pushTag", item);
- }
- });
- });
- </script>
- </body>
- </html>
- <?php
- $mysqli = new mysqli("host", "username", "password", "database");
- $sql = "SELECT name FROM countries
- WHERE name LIKE '%".$_GET['query']."%'
- LIMIT 10";
- $result = $mysqli->query($sql);
- $data = [];
- while($row = $result->fetch_assoc()){
- $data[] = $row['name'];
- }
- echo json_encode($data);
- ?>
Add Multiple Email addresses as tags in single text input Example