PHP jQuery crop and resize image before upload using croppie plugin
In this PHP tutorial, we are going to crop an image using jQuery Croppie plugin and upload the image via Ajax request in PHP.
In most of the application nowadays, there is a need to upload just the thumbnail of the image rather than the whole image or you want to crop your image. Most of the social media platforms, provide you the feature to crop your image before you upload it on their platform.
In this tutorial, you are going to learn the same thing using Croppie plugin. It has a huge list of options that you can apply to your image like you can crop your image in circle or square, you can remove the outer parts of the images and many more.
This is common requirement in all modern web applications where you upload the images, crop the images as required for profile picture or media galleries as thumbnail.
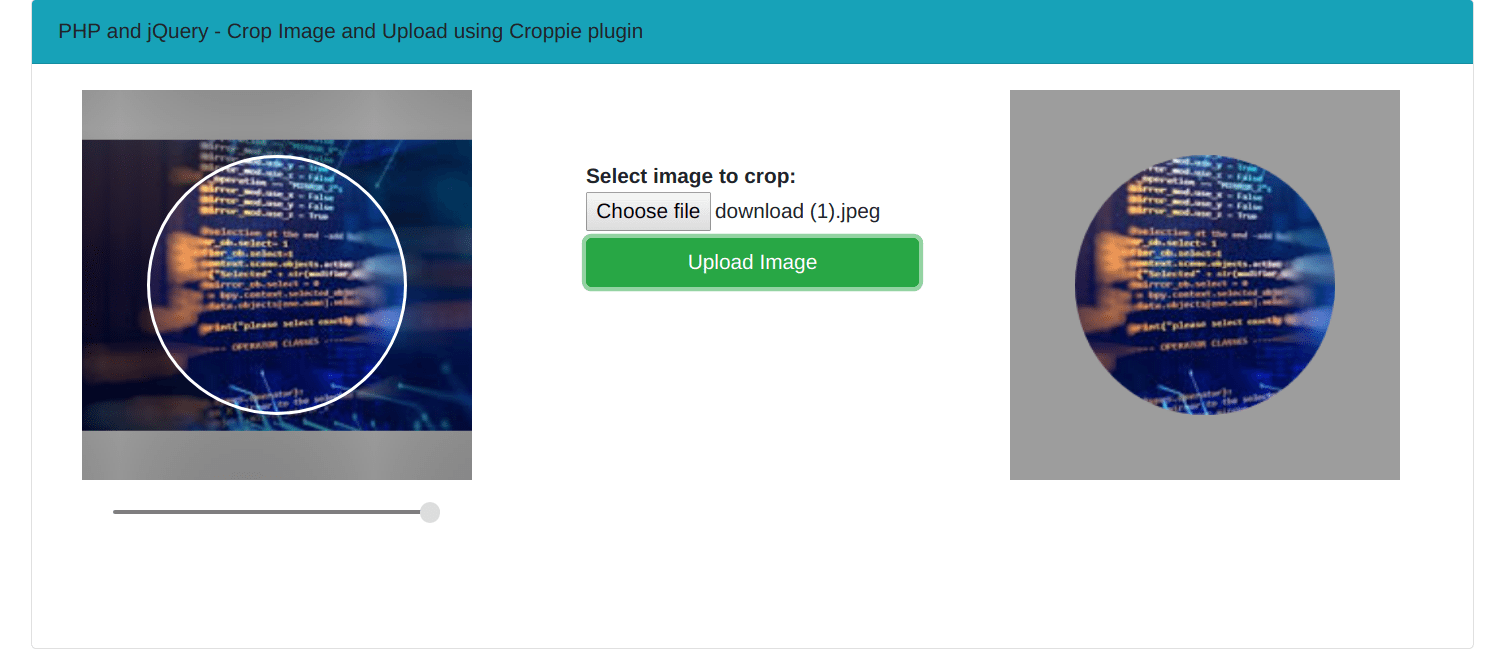
croppie.htmlIn this step, I will create a HTML file "croppie.html" and include the required library for this example.
In this HTML file, I will have a input file type field and scripts that will crop and send to the server using ajax request.
<html lang="en"> <head> <title>PHP and jQuery - Crop Image and Upload using Croppie plugin</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/croppie/2.6.2/croppie.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/croppie/2.6.2/croppie.js"></script> <meta name="csrf-token" content="{{ csrf_token() }}"> </head> <body> <div class="container"> <div class="card" style="max-height: 500px;"> <div class="card-header bg-info">PHP and jQuery - Crop Image and Upload using Croppie plugin</div> <div class="card-body"> <div class="row"> <div class="col-md-4 text-center"> <div id="upload-demo"></div> </div> <div class="col-md-4" style="padding:5%;"> <strong>Select image to crop:</strong> <input type="file" id="image"> <button class="btn btn-success btn-block btn-upload-image" style="margin-top:2%">Upload Image</button> </div> <div class="col-md-4"> <div id="preview-crop-image" style="background:#9d9d9d;width:300px;padding:50px 50px;height:300px;"></div> </div> </div> </div> </div> </div> <script type="text/javascript"> var resize = $('#upload-demo').croppie({ enableExif: true, enableOrientation: true, viewport: { // Default { width: 100, height: 100, type: 'square' } width: 200, height: 200, type: 'circle' //square }, boundary: { width: 300, height: 300 } }); $('#image').on('change', function () { var reader = new FileReader(); reader.onload = function (e) { resize.croppie('bind',{ url: e.target.result }).then(function(){ console.log('jQuery bind complete'); }); } reader.readAsDataURL(this.files[0]); }); $('.btn-upload-image').on('click', function (ev) { resize.croppie('result', { type: 'canvas', size: 'viewport' }).then(function (img) { $.ajax({ url: "croppie.php", type: "POST", data: {"image":img}, success: function (data) { html = '<img src="' + img + '" />'; $("#preview-crop-image").html(html); } }); }); }); </script> </body> </html>
Now I will create a PHP file "croppie.php" to move the cropped images into a folder, so create a "uploads" folder.
<?php $image = $_POST['image']; list($type, $image) = explode(';',$image); list(, $image) = explode(',',$image); $image = base64_decode($image); $image_name = time().'.png'; file_put_contents('uploads/'.$image_name, $image); echo 'successfully uploaded'; ?>
- Laravel PHP - Cropping and uploading an image with Croppie plugin using jQuery Ajax
- PHP image upload and resize it before uploading tutorial