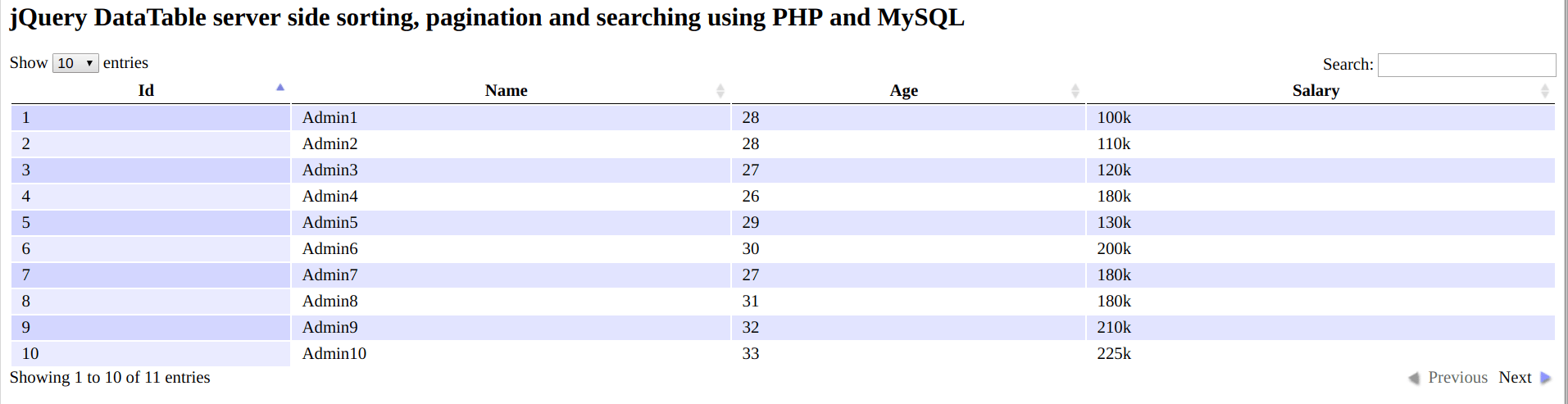
jQuery DataTable server side sorting,pagination and searching using PHP and MySQL
In this PHP Javascript Tutorial, I am going to tell you how to use jQuery datatable plugin with Server-side processing like searching sorting and pagination with PHP and MySQL.
There are lots of functionality in-build by default with jQuery DataTables, It will save your lots of time to implement searching sorting and pagination manually from server side using PHP and MySQL.
It increases the performance of the application if you receive the chunk data from large amounts of data stored in the database tables.
jQuery DataTables is open source, it means you can freely download the libraries for your web application and you can easily customize this plugin due to highly flexibilities.
Step1: Create Employee TableRun the following MySQL query to create a table "employee" in your database to start with this example.
CREATE TABLE `employee` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(255) NOT NULL, `age` varchar(20) NOT NULL, `salary` varchar(100) NOT NULL, `created_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, `updated_at` datetime DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=12 DEFAULT CHARSET=latin1
In this step, I will create HTML file and include the DataTables libraries and then instantiate the DataTable on the table.
employee.html<!DOCTYPE html> <html> <head> <title>jQuery DataTable server side sorting,pagination and searching using PHP and MySQL</title> <script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script> <link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css"> <script type="text/javascript" charset="utf8" src="https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script> </head> <body> <div class="container"> <h2>jQuery DataTable server side sorting,pagination and searching using PHP and MySQL</h2> <table id="demo"> <thead> <tr> <th>Id</th> <th>Name</th> <th>Age</th> <th>Salary</th> </tr> </thead> </table> </div> </body> <script type="text/javascript"> $(document).ready(function() { $('#demo').dataTable({ "bProcessing": true, "bServerSide": true, "sAjaxSource": "server.php", "aoColumns": [ { mData: 'id' } , { mData: 'name' }, { mData: 'age' }, { mData: 'salary' } ] }); }); </script> </html>
In this step, I will create a PHP file "server.php" and write MySQL query for each ajax request from DataTable components.
<?php define (DB_USER, "root"); define (DB_PASSWORD, "demo"); define (DB_DATABASE, "demo"); define (DB_HOST, "localhost"); $tableColumns = array('id','name', 'age', 'salary'); $primaryKey = "id"; $mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE); $limit = ""; if (isset($_GET['iDisplayStart'] ) && $_GET['iDisplayLength'] != '-1' ) { $limit = "LIMIT ".mysqli_real_escape_string($mysqli,$_GET['iDisplayStart'] ).", ". mysqli_real_escape_string($mysqli,$_GET['iDisplayLength'] ); } /* * Ordering */ if ( isset( $_GET['iSortCol_0'] ) ) { $orderBy = "ORDER BY "; for ( $i=0 ; $i<intval( $_GET['iSortingCols'] ) ; $i++ ) { if ( $_GET[ 'bSortable_'.intval($_GET['iSortCol_'.$i]) ] == "true" ) { $orderBy .= $tableColumns[ intval( $_GET['iSortCol_'.$i] ) ]." ".mysqli_real_escape_string($mysqli,$_GET['sSortDir_'.$i] ) .", "; } } $orderBy = substr_replace( $orderBy, "", -2 ); if ( $orderBy == "ORDER BY" ) { $orderBy = ""; } } /* * Filtering */ $whereCondition = ""; if ( $_GET['sSearch'] != "" ) { $whereCondition = "WHERE ("; for ( $i=0 ; $i<count($tableColumns) ; $i++ ) { $whereCondition .= $tableColumns[$i]." LIKE '%".mysqli_real_escape_string($mysqli,$_GET['sSearch'] )."%' OR "; } $whereCondition = substr_replace( $whereCondition, "", -3 ); $whereCondition .= ')'; } /* Individual column filtering */ for ( $i=0 ; $i<count($tableColumns) ; $i++ ) { if ( $_GET['bSearchable_'.$i] == "true" && $_GET['sSearch_'.$i] != '' ) { if ( $whereCondition == "" ) { $whereCondition = "WHERE "; } else { $whereCondition .= " AND "; } $whereCondition .= $tableColumns[$i]." LIKE '%".mysqli_real_escape_string($mysqli,$_GET['sSearch_'.$i])."%' "; } } $sql = "SELECT * FROM employee $whereCondition $orderBy $limit"; // echo $sql;die; $result = $mysqli->query($sql); $sql1 = "SELECT count(".$primaryKey.") from employee"; $result1 = $mysqli->query($sql1); $totalRecord=$result1->fetch_array(); $data=array(); while($row = $result->fetch_array(MYSQLI_ASSOC)){ $data[] = $row; } $output = ["sEcho" => intval($_GET['sEcho']), "iTotalRecords" => $totalRecord[0], "iTotalDisplayRecords" => $totalRecord[0], "aaData" => $data ]; echo json_encode($output); ?>
In above Json response, DataTables expects following some attribute :
- iTotalRecords – the total number of records before applying the filters.
- iTotalDisplayRecords – the total number of records after applying the filters.
- sEcho – Must be integer type for security reason. This is an unaltered copy of sEcho sent from the client side.
- aaData – It should be array type of data.
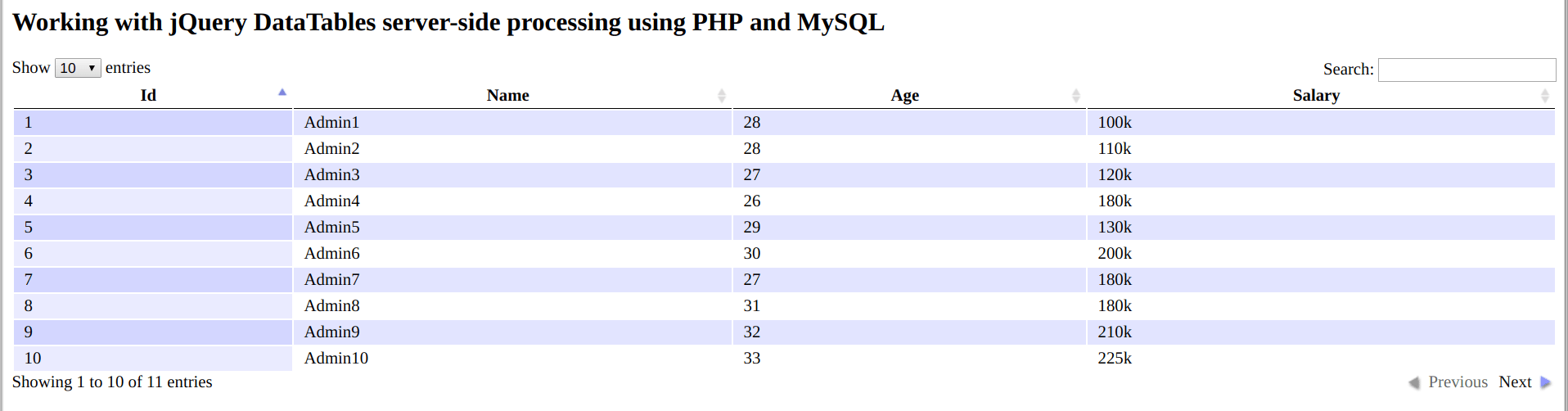
Working with jQuery DataTables server-side processing using PHP and MySQL