Dependent country state city dropdown using jquery ajax in Laravel 5
In this tutorial, I am going to explain the dynamic dependent country state and city dropdown using jQuery Ajax in PHP Laravel and MySQL.
There are so many situation in the application where you will need to define dependent dropdown such as when you are working with e-commerce portal then there is need to define dependent dropdown for their category and sub-category because each category have many sub-categories so sub-category will be display on behalf of selected category.
In this post, i have three table :
- countries table
- states table
- cities table
First i will display all country data in first select box and when i select any country from country dropdown then related state will be listed in second dropdown and same when i select state from state dropdown then related city will be listed in third dropdown.
Step 1: Create TablesThis is first step where i need to create table structure and for this i am going to create migration file for following table using Laravel php artisan command So open your terminal and run following line of code :
php artisan make:migration create_country_state_city_tables
Once command runs successfully then you will get a file in following path database/migrations and put following line of code in your migration file to create tables into your database.
- <?php
- use Illuminate\Database\Schema\Blueprint;
- use Illuminate\Database\Migrations\Migration;
- class CreateCountryStateCityTables extends Migration
- {
- public function up()
- {
- Schema::create('countries', function (Blueprint $table) {
- $table->increments('id');
- $table->string('sortname');
- $table->string('name');
- $table->timestamps();
- });
- Schema::create('states', function (Blueprint $table) {
- $table->increments('id');
- $table->string('name');
- $table->integer('country_id');
- $table->timestamps();
- });
- Schema::create('cities', function (Blueprint $table) {
- $table->increments('id');
- $table->string('name');
- $table->integer('state_id');
- $table->timestamps();
- });
- }
- public function down()
- {
- Schema::drop('countries');
- Schema::drop('states');
- Schema::drop('cities');
- }
- }
Now save this file and run migration using artisan command :
php artisan migrateNow you will have three tables in your database that will use to get country state and their city on behalf of their relation.
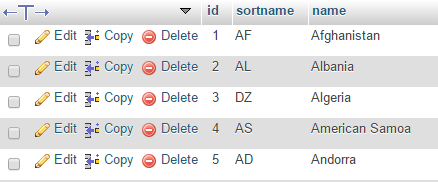
countries table



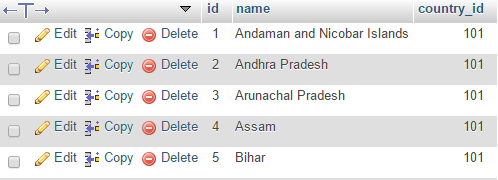
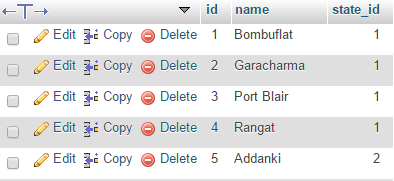
Ok, now we have countries, states and cities table.
Step 2: Define RouteIn this step, i will define some route that handle url request.
- Route::get('api/dependent-dropdown','APIController@index');
- Route::get('api/get-state-list','APIController@getStateList');
- Route::get('api/get-city-list','APIController@getCityList');
As you see in above routes there are a APIController having index, getStateList, getCityList. So in this step i will create a APIController.php with following methods.
- <?php
- namespace App\Http\Controllers;
- use App\Http\Requests;
- use Illuminate\Http\Request;
- use DB;
- class APIController extends Controller
- {
- public function index()
- {
- $countries = DB::table("countries")->lists("name","id");
- return view('index',compact('countries'));
- }
- public function getStateList(Request $request)
- {
- $states = DB::table("states")
- ->where("country_id",$request->country_id)
- ->lists("name","id");
- return response()->json($states);
- }
- public function getCityList(Request $request)
- {
- $cities = DB::table("cities")
- ->where("state_id",$request->state_id)
- ->lists("name","id");
- return response()->json($cities);
- }
- }
This is last step where i will create view index.blade.php file where all script will be written.
- <!DOCTYPE html>
- <html>
- <head>
- <title>Dependent country state city dropdown using ajax in PHP Laravel Framework</title>
- <link rel="stylesheet" href="http://www.expertphp.in/css/bootstrap.css">
- <script src="http://demo.expertphp.in/js/jquery.js"></script>
- </head>
- <body>
- <div class="container">
- <div class="panel panel-default">
- <div class="panel-heading">Dependent country state city dropdown using ajax in PHP Laravel Framework</div>
- <div class="panel-body">
- <div class="form-group">
- <label for="title">Select Country:</label>
- {!! Form::select('country', ['' => 'Select'] +$countries,'',array('class'=>'form-control','id'=>'country','style'=>'width:350px;'));!!}
- </div>
- <div class="form-group">
- <label for="title">Select State:</label>
- <select name="state" id="state" class="form-control" style="width:350px">
- </select>
- </div>
- <div class="form-group">
- <label for="title">Select City:</label>
- <select name="city" id="city" class="form-control" style="width:350px">
- </select>
- </div>
- </div>
- </div>
- </div>
- <script type="text/javascript">
- $('#country').change(function(){
- var countryID = $(this).val();
- if(countryID){
- $.ajax({
- type:"GET",
- url:"{{url('api/get-state-list')}}?country_id="+countryID,
- success:function(res){
- if(res){
- $("#state").empty();
- $("#state").append('<option>Select</option>');
- $.each(res,function(key,value){
- $("#state").append('<option value="'+key+'">'+value+'</option>');
- });
- }else{
- $("#state").empty();
- }
- }
- });
- }else{
- $("#state").empty();
- $("#city").empty();
- }
- });
- $('#state').on('change',function(){
- var stateID = $(this).val();
- if(stateID){
- $.ajax({
- type:"GET",
- url:"{{url('api/get-city-list')}}?state_id="+stateID,
- success:function(res){
- if(res){
- $("#city").empty();
- $.each(res,function(key,value){
- $("#city").append('<option value="'+key+'">'+value+'</option>');
- });
- }else{
- $("#city").empty();
- }
- }
- });
- }else{
- $("#city").empty();
- }
- });
- </script>
- </body>
- </html>
If you will get error like `HTML` or `FORM` class not found then click here to get solution :
Class form or html not found in Laravel 5









.jpg)











































