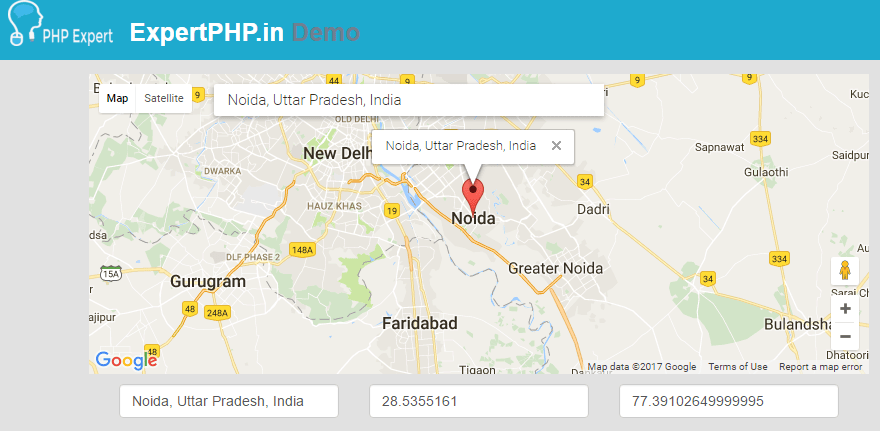
Autocomplete search address form using Google map and get data into form example
In this post, i will let you know how to implement autocomplete search address text field on Google map and show marker accordingly.
You will also know how to get data such as lat,lng,address from Google map to your html form.
This is very usefull for your application where you need to track your customer location.
You will get address and location coordinates on place change event handler of Google autocomplete textbox or even you move your marker in Google map.
You need to first inherit the Google Maps API script along with the places library.
- <!DOCTYPE html>
- <html>
- <head>
- <title>Autocomplete search address form using google map and get data into form example </title>
- <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"></script>
- </head>
- <body>
- <input id="searchInput" class="input-controls" type="text" placeholder="Enter a location">
- <div class="map" id="map" style="width: 100%; height: 300px;"></div>
- <div class="form_area">
- <input type="text" name="location" id="location">
- <input type="text" name="lat" id="lat">
- <input type="text" name="lng" id="lng">
- </div>
- <script>
- /* script */
- function initialize() {
- var latlng = new google.maps.LatLng(28.5355161,77.39102649999995);
- var map = new google.maps.Map(document.getElementById('map'), {
- center: latlng,
- zoom: 13
- });
- var marker = new google.maps.Marker({
- map: map,
- position: latlng,
- draggable: true,
- anchorPoint: new google.maps.Point(0, -29)
- });
- var input = document.getElementById('searchInput');
- map.controls[google.maps.ControlPosition.TOP_LEFT].push(input);
- var geocoder = new google.maps.Geocoder();
- var autocomplete = new google.maps.places.Autocomplete(input);
- autocomplete.bindTo('bounds', map);
- var infowindow = new google.maps.InfoWindow();
- autocomplete.addListener('place_changed', function() {
- infowindow.close();
- marker.setVisible(false);
- var place = autocomplete.getPlace();
- if (!place.geometry) {
- window.alert("Autocomplete's returned place contains no geometry");
- return;
- }
- // If the place has a geometry, then present it on a map.
- if (place.geometry.viewport) {
- map.fitBounds(place.geometry.viewport);
- } else {
- map.setCenter(place.geometry.location);
- map.setZoom(17);
- }
- marker.setPosition(place.geometry.location);
- marker.setVisible(true);
- bindDataToForm(place.formatted_address,place.geometry.location.lat(),place.geometry.location.lng());
- infowindow.setContent(place.formatted_address);
- infowindow.open(map, marker);
- });
- // this function will work on marker move event into map
- google.maps.event.addListener(marker, 'dragend', function() {
- geocoder.geocode({'latLng': marker.getPosition()}, function(results, status) {
- if (status == google.maps.GeocoderStatus.OK) {
- if (results[0]) {
- bindDataToForm(results[0].formatted_address,marker.getPosition().lat(),marker.getPosition().lng());
- infowindow.setContent(results[0].formatted_address);
- infowindow.open(map, marker);
- }
- }
- });
- });
- }
- function bindDataToForm(address,lat,lng){
- document.getElementById('location').value = address;
- document.getElementById('lat').value = lat;
- document.getElementById('lng').value = lng;
- }
- google.maps.event.addDomListener(window, 'load', initialize);
- </script>
- </body>
- </html>
In above example, we define function bindDataToForm that is used to bind data into form field and showTooltip method.
You can add following CSS to look better your autocomplete search box over google map.
- <style type="text/css">
- .input-controls {
- margin-top: 10px;
- border: 1px solid transparent;
- border-radius: 2px 0 0 2px;
- box-sizing: border-box;
- -moz-box-sizing: border-box;
- height: 32px;
- outline: none;
- box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
- }
- #searchInput {
- background-color: #fff;
- font-family: Roboto;
- font-size: 15px;
- font-weight: 300;
- margin-left: 12px;
- padding: 0 11px 0 13px;
- text-overflow: ellipsis;
- width: 50%;
- }
- #searchInput:focus {
- border-color: #4d90fe;
- }
- </style>
In above example,when you select address from autocomplete text field then a place change trigger occur and you get the details into your form field, In same way when you drag a marker to a different location on map then marker dragend event fired and generate the Latitude, Longitude and postal address of that location where you place the marker which you can get into your form.